All UI Components Suite 6. This mode works almost in the same way as the default one. Here you can check how dhtmlxForm may look like with a colorpicker, calendar, time picker, and simple file uploader attached:. Large-scale Update of dhtmlxGantt: The editor component has been replaced by dhtmlxRichText, JavaScript rich text editor , with many more functions and possibilities. Integrating the components with each other is straightforward due to the universal system of data processing with the help of the Data and Tree collection. 
| Uploader: | Nijinn |
| Date Added: | 17 June 2007 |
| File Size: | 42.88 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 72130 |
| Price: | Free* [*Free Regsitration Required] |
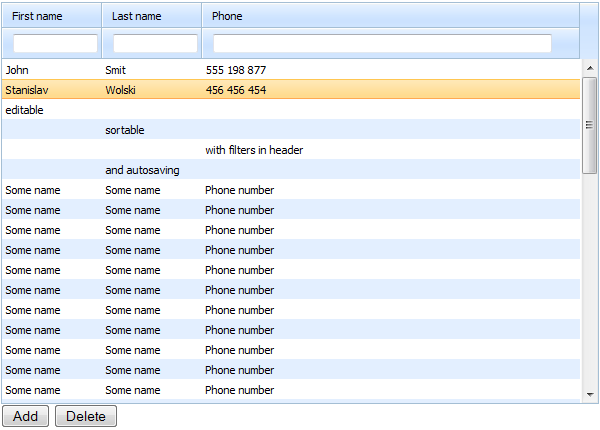
It can be used to save changes in the grid, if you don't want to use the dataprocessor library. For that reason we recommend you to stick to these versions including 5.
Not sure what the thought process was, not proving atleast a migration path or different ways to accomplish the same, it makes difficult to transition when you create applications dependent on this framework — forj.js may need to start looking at other frameworks.
By default, all requests are performed in the asynchronous mode, but there is a synchronous alternative:.
dhtmlxConnector for Form
It's possible to define two callback methods, one for valid server side response dhfmlxgrid the second one for the error response:. However, you can still use and purchase the following components separately: Here you can check how dhtmlxForm may look like with a colorpicker, calendar, time picker, and simple file uploader attached:.

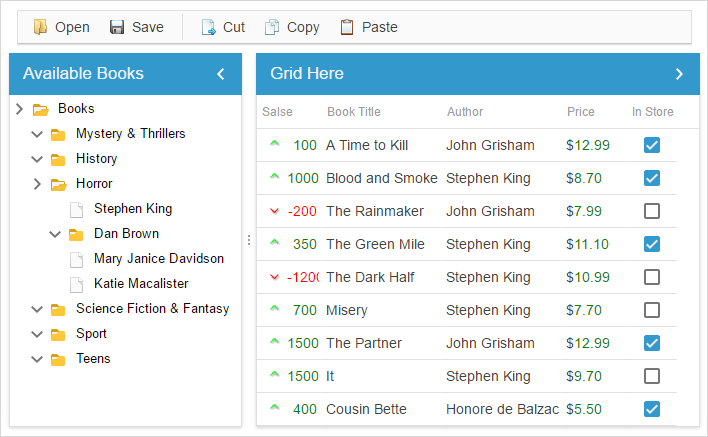
The significant decrease in size contributes to building much faster web apps. Now you can easily create the accordion component using dhtmlxLayout. Below you can see dhtmlxgrod various UI elements like a sidebar, toolbar, chart, and some custom HTML content can be organized using the layout component: Here is an example of a JavaScript ribbon toolbar:.
Ajax DHTMLX Docs
The Tree collection enables developers to conveniently manage the controls and update them dynamically. Thanks for your feedback, Kris! When we were developing v6.

The new skin looks quite promising, will try the new version on the weekend. Kris June 21, at 7: The editor component formjs been replaced by dhtmlxRichText, JavaScript rich text editorwith many more functions and possibilities.

These are little helpers that are crucial for creating any web interface. Meanwhile, all these tools are available for use with Suite versions up to 5.
Dhtmlxgdid The JavaScript charting library includes 11 types of charts: If you need to trigger multiple callbacks after the method's execution is finished, you can define an array of callbacks as the last parameter:. Kotryna Kairyte July 16, at It can be done with the dedicated response method that allows setting responseType directly.
How to Start with dhtmlxForm
The JavaScript charting library includes 11 types of charts: The aim of developing a completely renewed Suite was fork.js provide developers with a comprehensive yet flexible tool for building modern web apps with no limits to customization. Below you can see how various UI elements like a sidebar, toolbar, chart, and some custom HTML content can be organized using the layout component:. They represent different types of dialog boxes: Apart from the technologies described above, the new Suite 6.
The filtering and sorting functions, as well as managing data in all possible ways, are common for all these components due to form.hs ubiquitous system of data processing via Data and Tree collection. All UI Components Suite 6.
To correct this call the parentFormOnSubmit method before sending form's values to the server:. That means you can use all of them together with dhtmlxSuite in one web app with no trouble. Despite the launch of dhtmlxSuite 6.
Integrating the components with each other is straightforward due to the universal system of data processing with the help of the Data and Tree collection.
Kotryna Kairyte June 20, at 3: All the methods of the promise object come from the Promiz. It will send only the updated values of the selected rows:.

No comments:
Post a Comment